
Website DesignWest Dermatology
West Dermatology came to HYFN with the goal of growing their existing patient base, while creating a unified digital experience across all their dermatology brands. We were challenged to create a clean and clear design system that could help tell any of the sub-brands stories, while making it simple and quick for patients to find offices and book appointments.
To create a website for a total of 9 separate brands (and growing), each with multiple locations (40+ overall), we paid close attention to our design system, approaching the website as a modular & dynamic system. To keep this even more efficient, we made the switch from photoshop to sketch (finally), which ultimately enabled us to more closely follow our design rules and maintain an efficient workflow the deeper we got into the site.
ClientWest Dermatology
AgencyHYFN
Year2018
RoleArt Direction, Design

I
User ExperiencePlanning Our Approach
When starting to plan for West Dermatology’s digital needs, we needed to gain a strong understanding of the global needs they had. This included talking to all 9 brands under the West Dermatology umbrella, and understanding the problems all 40+ offices needed solving.
Across the board, we needed to:
Help Users understand West Dermatology’s expertise and service offerings
Make it easy for visitors to find the right office for them.
Build confidence around West Dermatology as the right choice
Leverage the strong SEO gained from all of West Derm’s writing, and extend that to all the properties.
To do this, we build a cross-property system that shares in each other’s expertise and wealth of knowledge.
II
StyleguideEstablishing a Design Language
III
DesignBuilding Our System
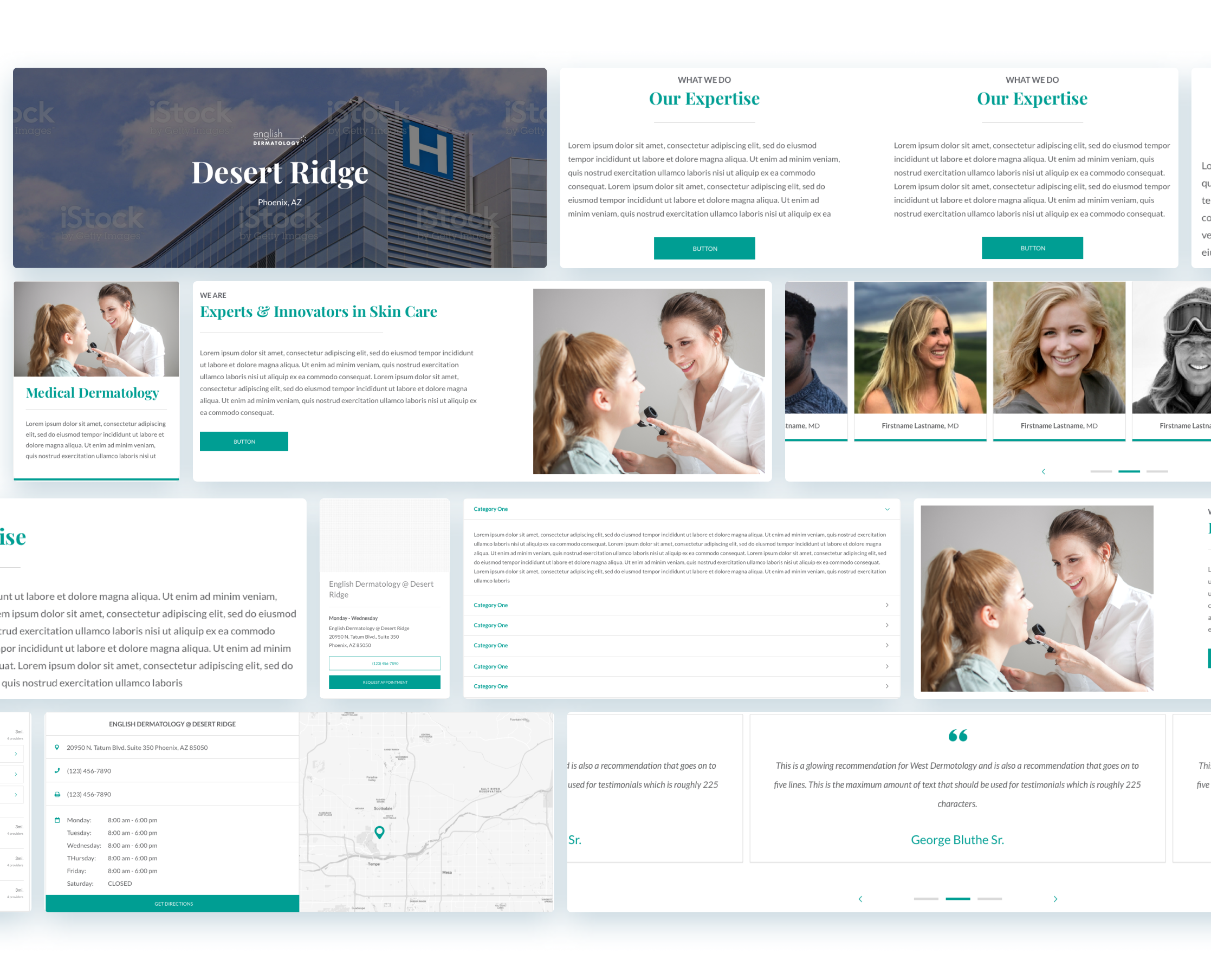
Initial designs started loose, with room to play and find what we felt looked good, and maintained a strong user experience. These first pages needed to quickly tell West Dermatology's story, while surfacing important flows like booking now and finding a location.
Since we needed to create a system that scales as quickly as West Dermatology, we built a flexible library of modules that had the potential for multiple uses throughout the site. This not only created a solid foundation for West Dermatology and it's brands to sit on, but it made prototyping and adjusting designs significantly more efficient for our team.

Compiling Pages Quickly using a custom component libraryHomepageIV
Design & DevelopmentPage Layouts
Office Location FinderProvider ProfileWith 9 brands and over 40 location and the potential for significant growth, it was important for us to also build a strong and simple to use CMS that could be used both from headquarters and on the brand level.
We made it simple for the core marketing team to input content that trickled down to all the brands, while giving each of the brands the ability to manage their own portions of content. All stakeholders were able to have at least some level of control over their content, without the risk of straying from the brands messaging or design system
V
Content Management








